It’s almost time for the long-awaited Google Core Web Vitals update. There’s a good chance you’ve never even heard of the Core Web Vitals. And that’s okay.
Maybe you have, but you’re not sure if your site is ready for this update. The good news is you still have time. The Core Web Vitals update has been delayed until mid-June and will take a few months to roll out.
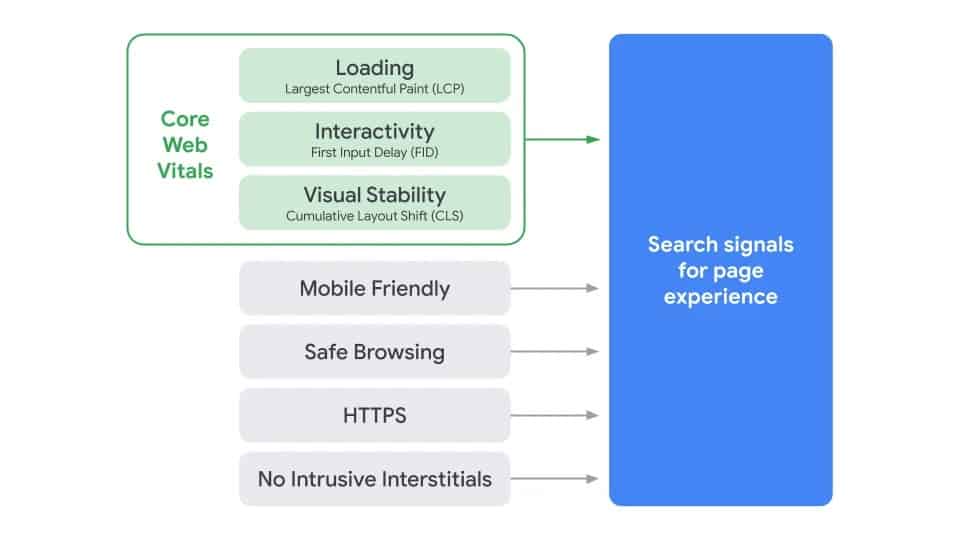
Overall, the Core Web Vitals are an expansion of Google’s existing Page Experience score. The 3 new measurements focus on the user experience of your site. In November of last year, Google announced the Core Web Vitals would slowly begin to contribute to your site’s rankings once the update is released this year.
Google also will begin providing visual markers on search results to indicate sites that meet all of the Page Experience criteria, including Core Web Vitals.

What are Google Core Web Vitals
First off, it’s important to note that Google updates its algorithm hundreds of times each year. Most of these updates are small and are never noticed by the everyday user or marketer. Every now and then, Google prepares the community for a larger update.
In 2020, they did so by announcing the new Core Web Vitals measurements. Then, later in 2020, they announced a future update that would include these new measurements as part of their rankings.
How Google Core Web Vitals Will Affect Your Rankings
You’re probably asking how this will affect your rankings. That’s a tough question to answer. Google has long said that your Page Experience score contributes directly to your rankings. The addition of the Core Web Vital measurements will only increase that influence.
If you’re running paid advertising through Google Ads, then you likely know that page speed can directly affect your landing page quality scores. This new update will provide specific measurements to evaluate how your site is performing, including its loading speed..
Will Google take into account the Core Web Vital measurements when ranking sites? Definitely.
By how much? No one can say for sure.
However, Google will certainly put more weight on the overall user experience of your website as time goes on.
What Are the Three Core Web Vitals
Core Web Vitals are made up of three areas of measurement
- How fast your site loads
- How long it takes for your site to respond to a user’s first interaction
- How much your site jumps around.
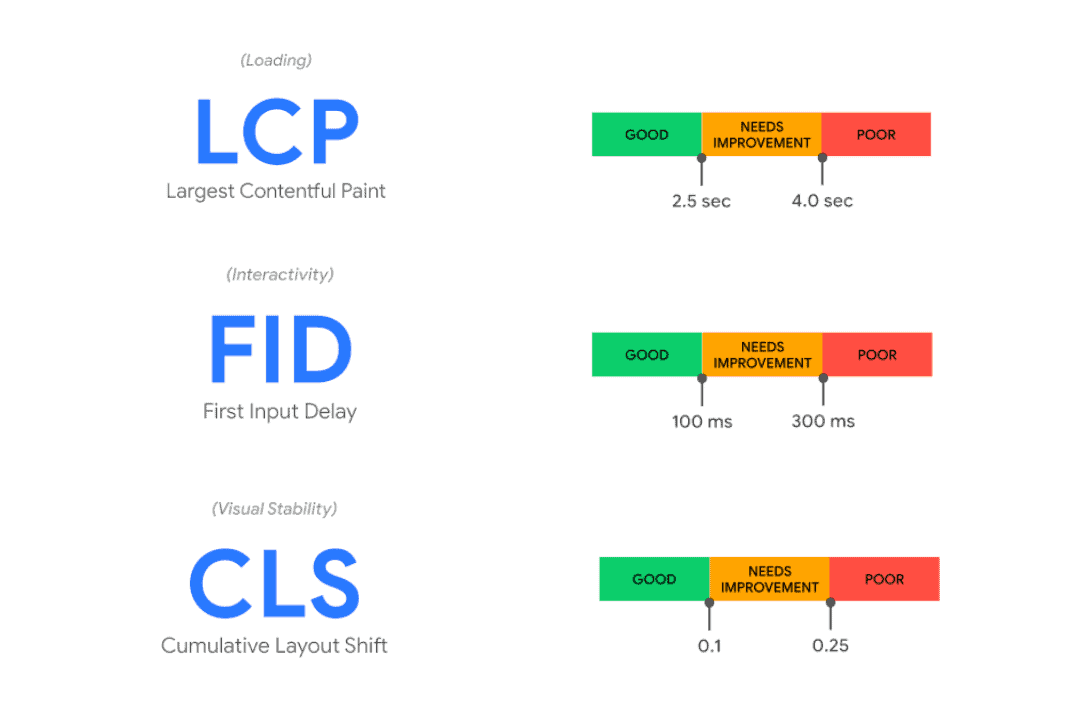
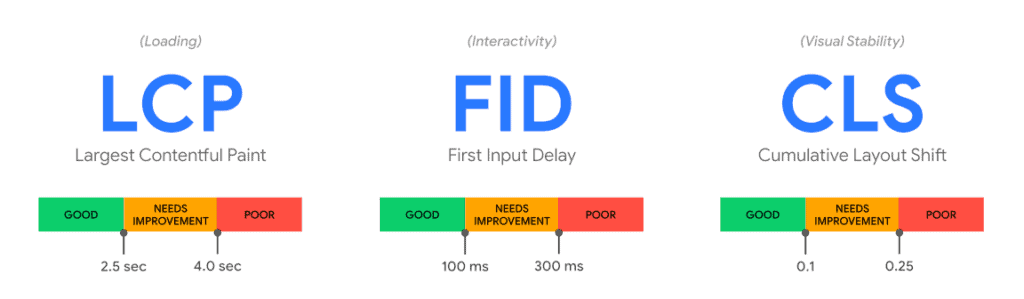
That’s pretty basic, so let’s look at a slightly more technical infographic provided by Google themselves.

Largest Contentful Paint (LCP)
This measures how fast your page loads. Google states your LCP should occur within 2.5 seconds of when the page first starts loading. Search Engine Journal summarizes LCP as:
LCP is a measurement of how long it takes for the main content of a page to download and be ready to be interacted with. What is measured is the largest image or block of context within the user viewport. Anything that extends beyond the screen does not count.
Basically, look at a page on your website. How long does it take for all the elements visible on a user’s screen to load?
You don’t have to worry about elements below the screen. However, elements that appear on the load of the initial screen but then get pushed off screen are taken into account. This is where Cumulative Layout Shift (CLS) comes into play.
First Input Delay (FID)
FID is the time from a user’s first interaction with a page to when the site actually responds. For example, if a user loads your page, then clicks on a slider button, how long does it take until the slider begins to transition to the next slide.
Let’s say your page loads super fast, but then the user clicks on an accordion expand button and it takes 3 seconds before the content begins to appear. That’s not great…
As you can imagine, it’s frustrating for the user and Google is not a fan. In fact, Google wants your FID to be 100 milliseconds or less.
Often, the culprit for a high FID is bloated JavaScript taking too long to execute and blocking event listeners. Stay tuned, our next piece will look into how to troubleshoot and fix these issues.

Cumulative Layout Shift (CLS)
Have you ever visited a site and been unable to scroll or navigate to other pages because the page is constantly shifting, or content just magically appears? Let’s say you try to click on a button, but then somehow you click on some random ad.

Look at the weather.com homepage above. The large banner is loaded a few seconds after the page loads, causing the entire page to shift down.
It’s annoying, to say the least, and Google agrees. With this update, Google will further penalize this behavior. How this is calculated can be complicated, especially when you start looking into impact and distance fractions and how they affect your overall CLS score.
There is some debate within the SEO community right now on whether “subscribe” modals (pop-ups) that load on top of your main page will count against your CLS score.
Generally, it will depend on how intrusive the modal is. The use of these types of models should be kept to a minimum.
What Can You Do to Prepare for the Core Web Vitals Update?
Should you reduce your website to just text on a white background? No, you don’t need to do that. That would be too close to AMP – which is no longer a ranking factor.
Should I rebuild my website? No, you don’t necessarily need to do that either. Well, depending on your website.
The first step in preparing for this update is knowing where you stand.
The best way to measure your site is using the data collected by Google’s Chrome User Experience Report. The Chrome UX Report (CrUX) is a large dataset of real-world user experience data from public websites across the internet.
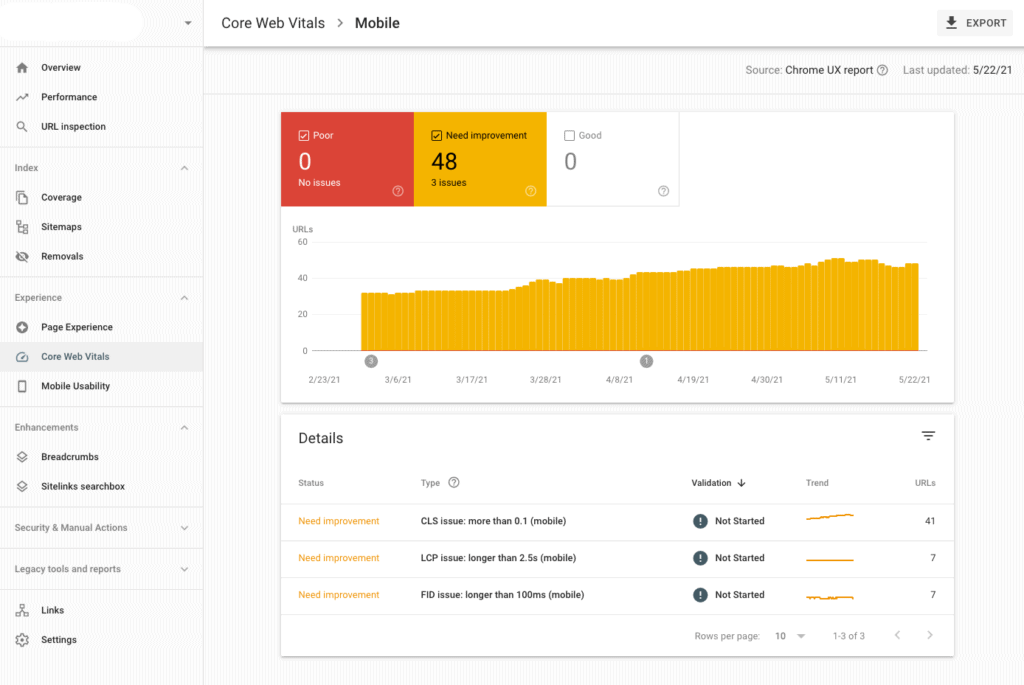
Not all websites have enough traffic to be included in this report. If you do, you can use Google Search Console’s new Core Web Vitals report, similar to the below. You can also use PageSpeed Insights, as long as you don’t see a message at the top stating there is not enough real-world traffic for this page.

The new Core Web Vitals report gives you a general view of how your site is performing. Within this report, you can click into each “Need Improvement” issue for additional details.
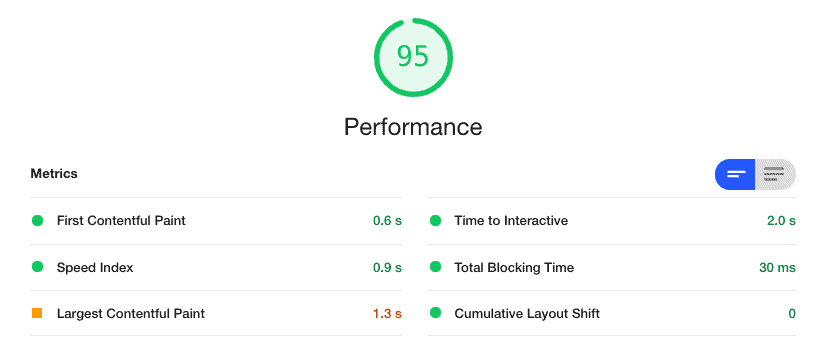
If you don’t have enough data to be included in Chrome UX Report, you can use other tools, such as Google Lighthouse, to measure your site. Lighthouse is built right into the Chrome Developer tools and will be vital for doing quick performance testing and verifying future site fixes are working. My next series will be more of a walkthrough on how to get your exact scores, but below is a quick preview. The bottom row shows you your LCP and CLS.

You’ll notice FID is not included in the above report. It’s tough to determine without real-world user data. If your site is part of CrUX, then you should be able to see your score within Google Search Console’s new report or within PageSpeed Insights. If not, Total Blocking Time will be the most comparable metric to look at, which is already available in the above Lighthouse report.
Next Steps
We’re here if you have any questions or would like any help determining if your site is ready for this update or what you can do to get it ready.